In this post, I would like to spark your imagination around how you can build up super useful pages by combining macros into a single page. Nothing too groundbreaking here from a technical point of view. I simply would like to float the concept to you, then for you to ponder how you could action this tactic into your daily workflow.
In the last post Roadmap like a boss the boss tip was to create the programme overview page. This page presented not only the programme roadmap but also the summary page for the various work streams. One way to achieve this layout is by combining macros onto a single page. This is what we’re going to look at now.
The goal
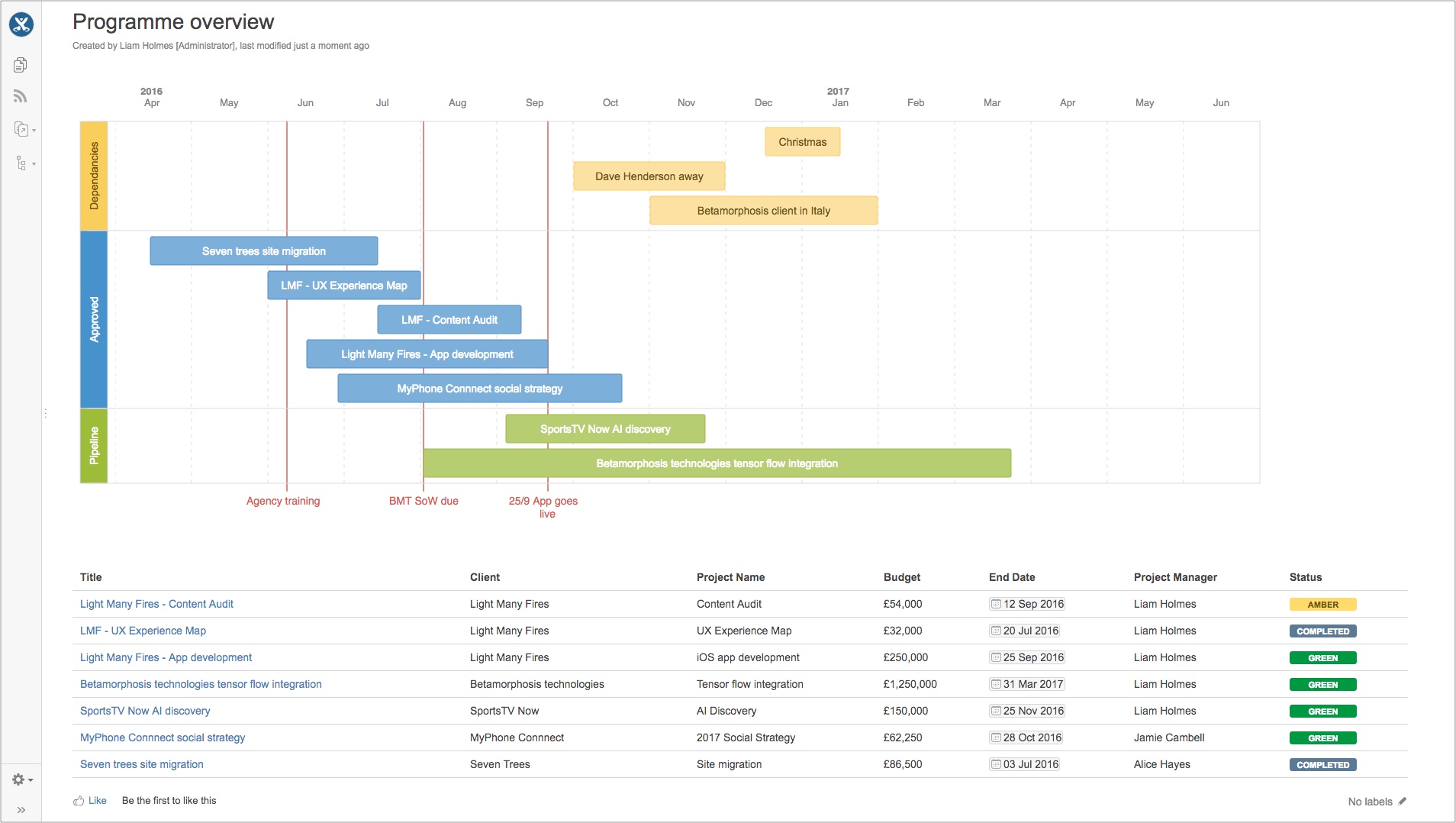
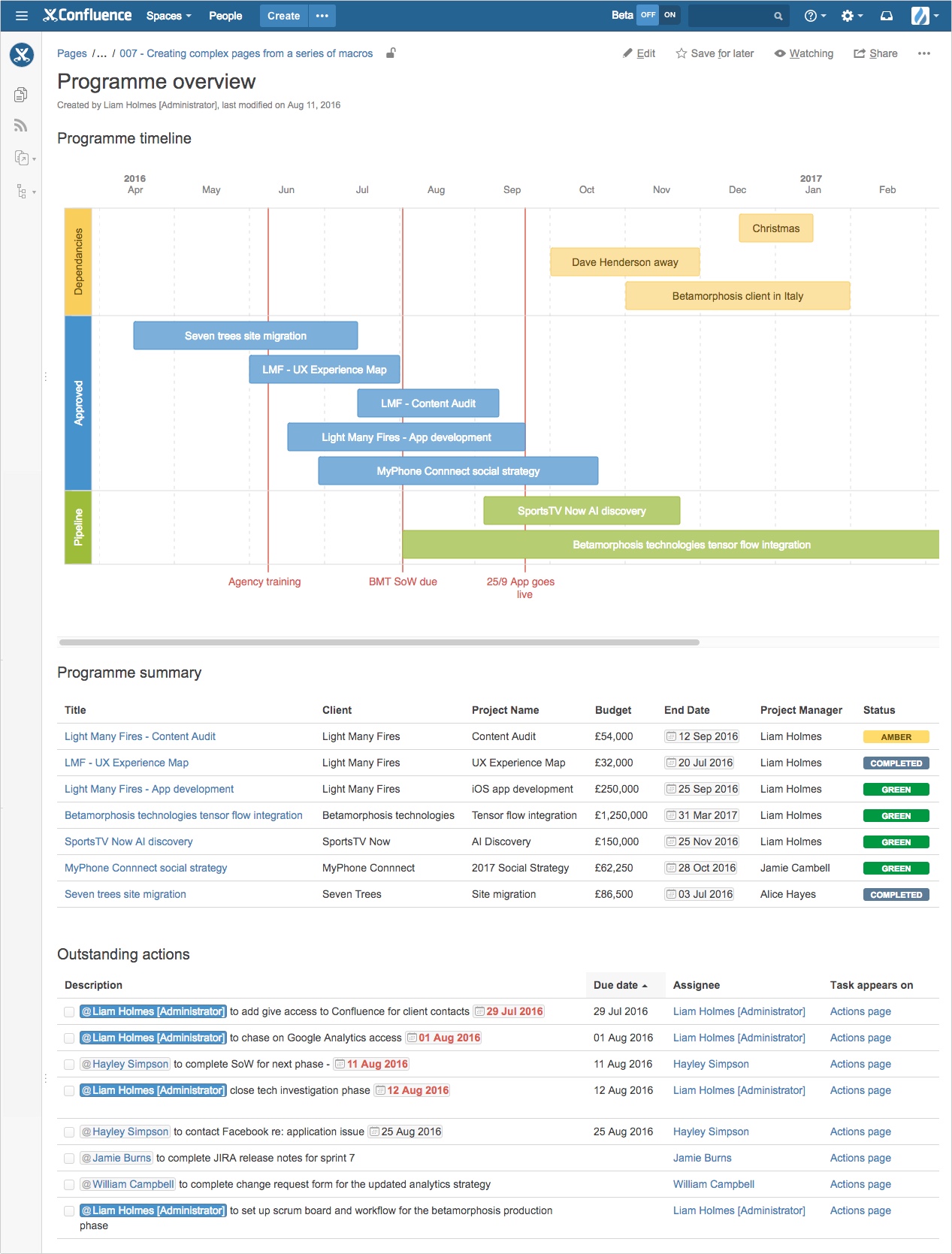
The image below illustrates the layout that we’re aiming to achieve, namely the programme timeline above the programme summary.
Let’s take a step back to think about the pages we already have. In the previous post, we created our programme summary page outlining the programme streams of work and the programme timeline page. If we look at both of these pages in edit mode, we see the layouts below. Namely, a single page each housing a single macro.
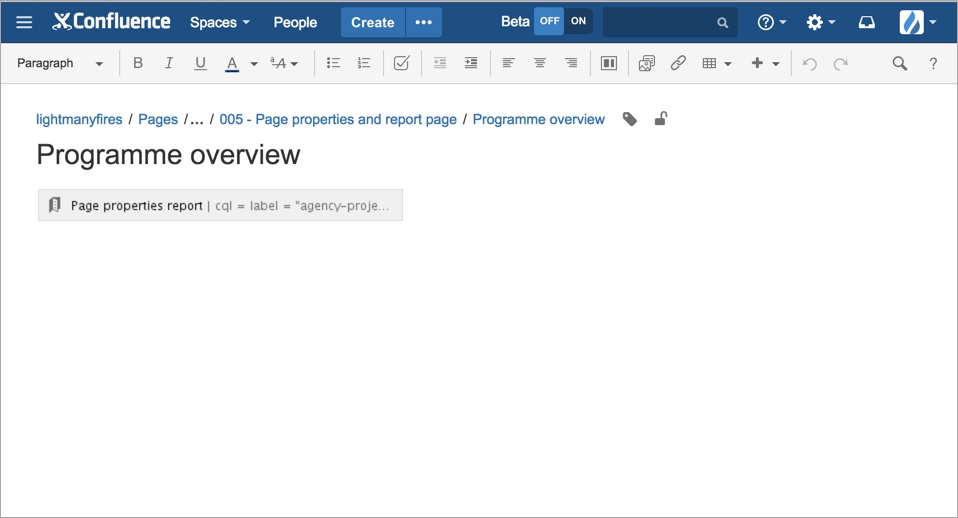
If we look at our programme timeline, it looks like this. Again, just a single page containing the roadmap planner macro.
Let’s now create a new page called ‘Programme overview’ – a suitable title for the objective of this page.
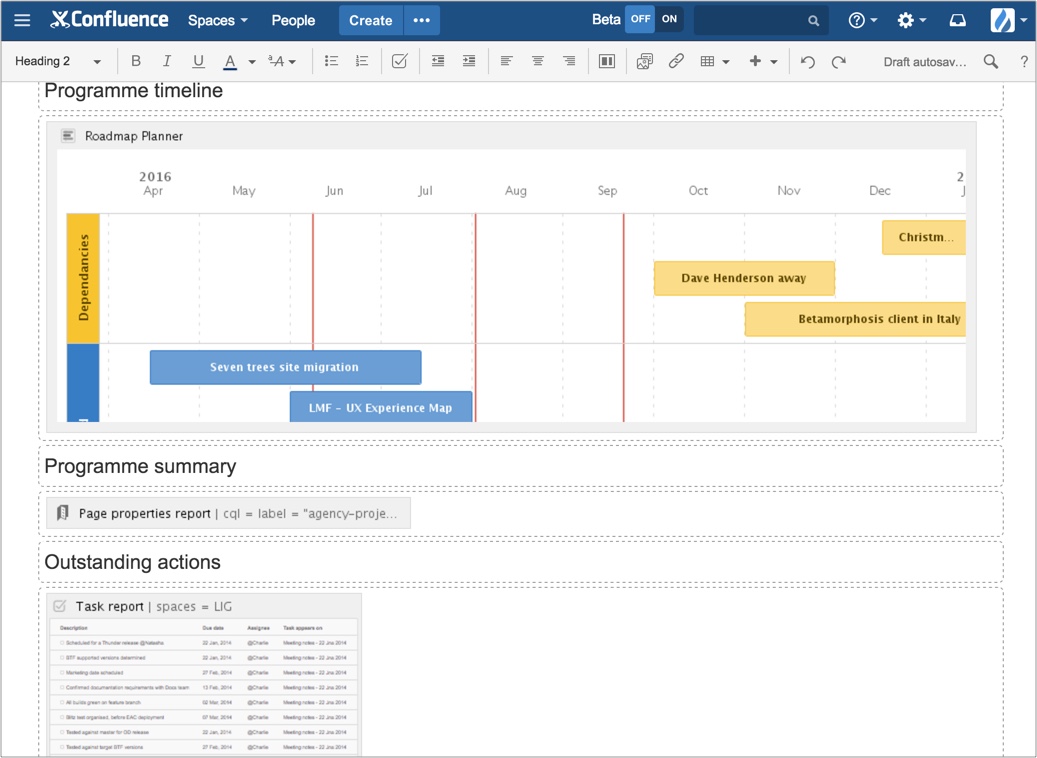
Once you have created the Programme overview page, go into edit mode and paste both the roadmap planner macro and page properties report macro into the page. You should now have a layout looking like the one below.
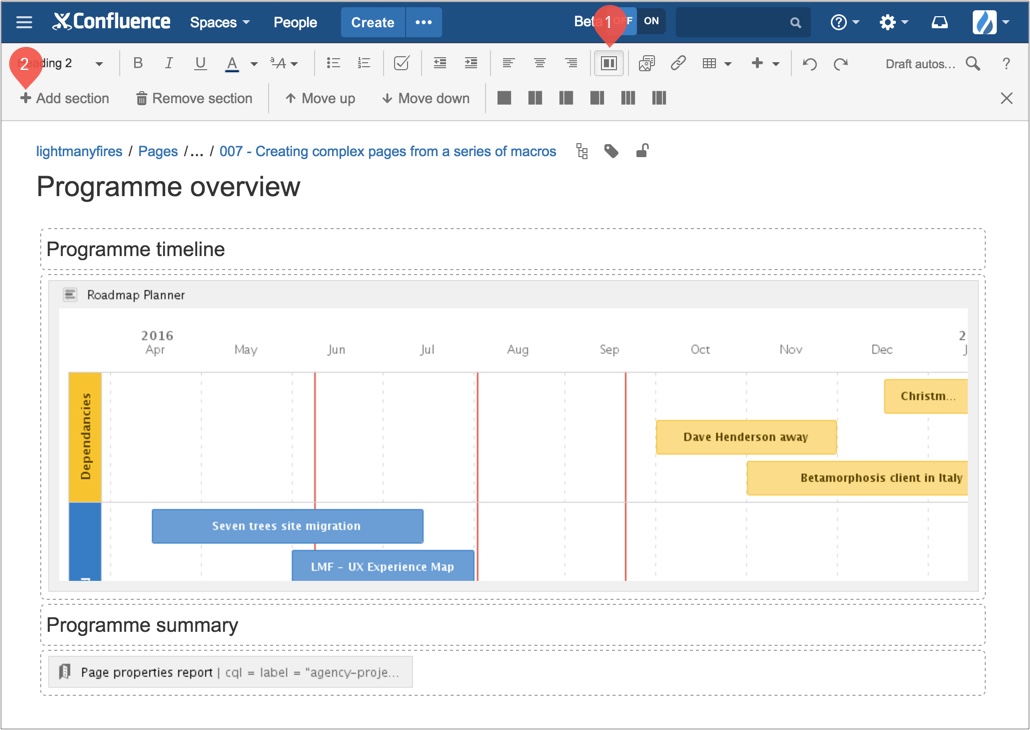
Personally, I like to break the page up into sections using the ‘Page layout’ options in the rich text editor then give each of the sections a title. If you’d like to break your page up into sections, I have indicated the steps in the image below to do so.
Once you hit save, we have now reached our desired layout.
How about we take it one step further and add in another macro. Let’s suppose at this programme level it would be useful to see what tasks are outstanding across the team. Let’s then go back into edit mode add another section to your page with a heading of ‘Outstanding actions.’
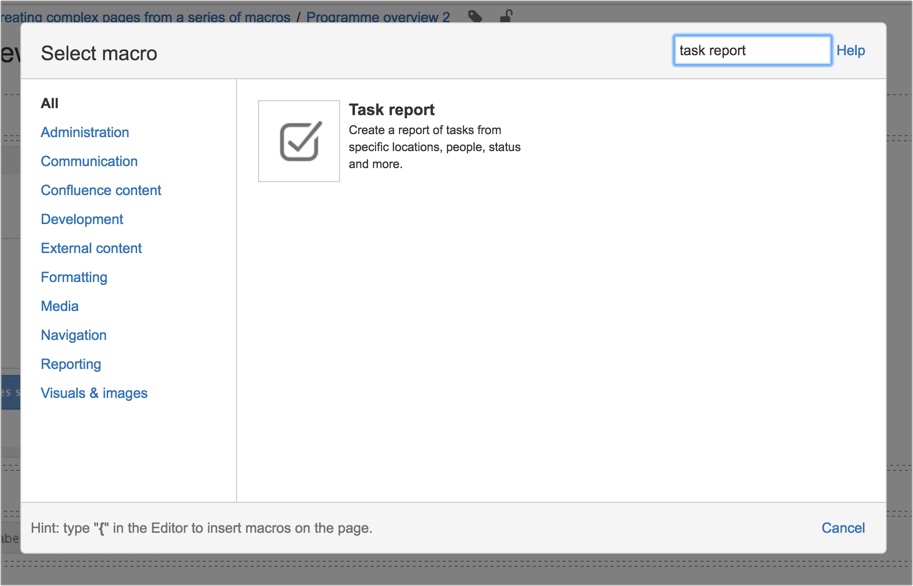
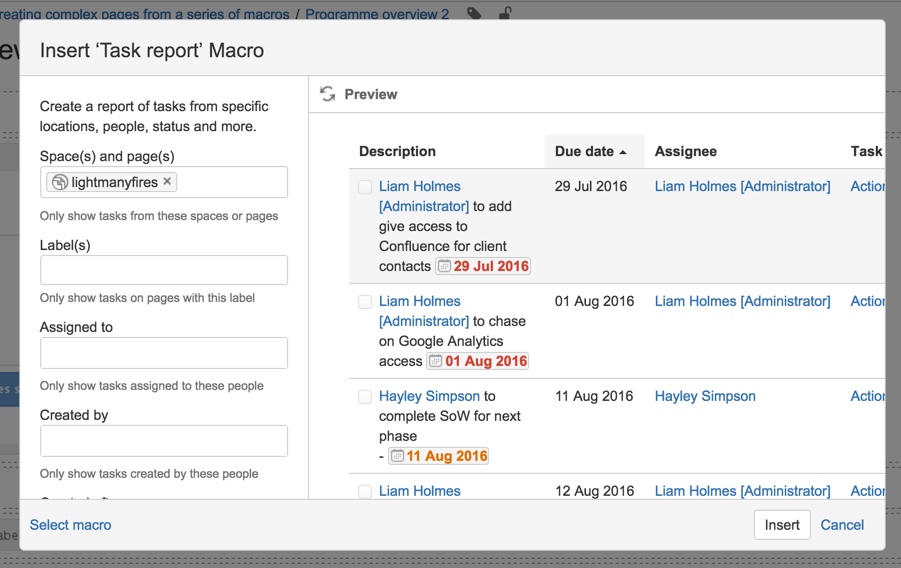
Then from the insert macros dialogue box search for task report and select the macro.
Note: While in edit mode of a given page, you can trigger the macro’s modal window by the keyboard shortcut Shift+Cmd+a on a Mac. Or you can select it from the rich text editor as seen in the 4th image of this post.
Once you have selected the task report macro, add the Confluence space that you’d like to pull those outstanding tasks from and hit save.
Before saving your programme overview page you should see a layout similar to the one below consisting of three macros and three respective headings.
Now save your page and you’ll have a similar layout to the one below. Pretty cool hey 😉
And that’s it! By adding multiple macros to a page you’re able to construct super useful pages for both yourself and your team.
However, don’t stop at the macros that we used above. You might add in the profile macro to create a team page or the gallery macro to surface the final designs for a project etc. It’s completely up to you, go nuts!
On a side note, we already implemented this strategy in a previous post How to use Confluence’s gallery macro. There we combined the gallery macro and the attachments macro onto a single page. This displayed both the images in a gallery and also the list of files that were attached to the page.
Do you use any useful configurations of macros in your daily workflow? It would be great if you could share your setup in the comments below.
As always, I hope you found this post useful. If you have any friends or colleagues that would find this post useful, please share it with them.
If you have any questions or comments, please leave them in the comments section below. I’ll get back to you as soon as I can.
Liam